√99以上 ネオン 描き方 461453-ネオン 描き方
Illustratorでネオン効果の作り方 まとめ 今回はillustratorでネオン効果を使って文字などをデザインしてみましたが、いかがだったでしょうか? ストリートやクラブ、ライブなどイベント系のデザインなどで使えそうな表現ですのでぜひ試してみてください!住宅街を描こう 前回「家の描き方」で洋風の一軒家の描き方を学びましたが、実際に家が建ち並ぶ背景を描きたい場合これだけでは足りません。そこで前回の家を軸に、住宅街の景色を描いてみましょう。 住宅街のラフを描く 洋風の家を描 アプリとプチやり方を紹介 したいと思います👏🏼 まず私調べでネオン管風加工が できるアプリは2つ見つかりました 👀 ① Neon Sign ② Ne 上の Neon Sign は 有料の1円アプリです 💸💰 なので私はお試し程度の気持ち だったので下の Ne にし

光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ
ネオン 描き方
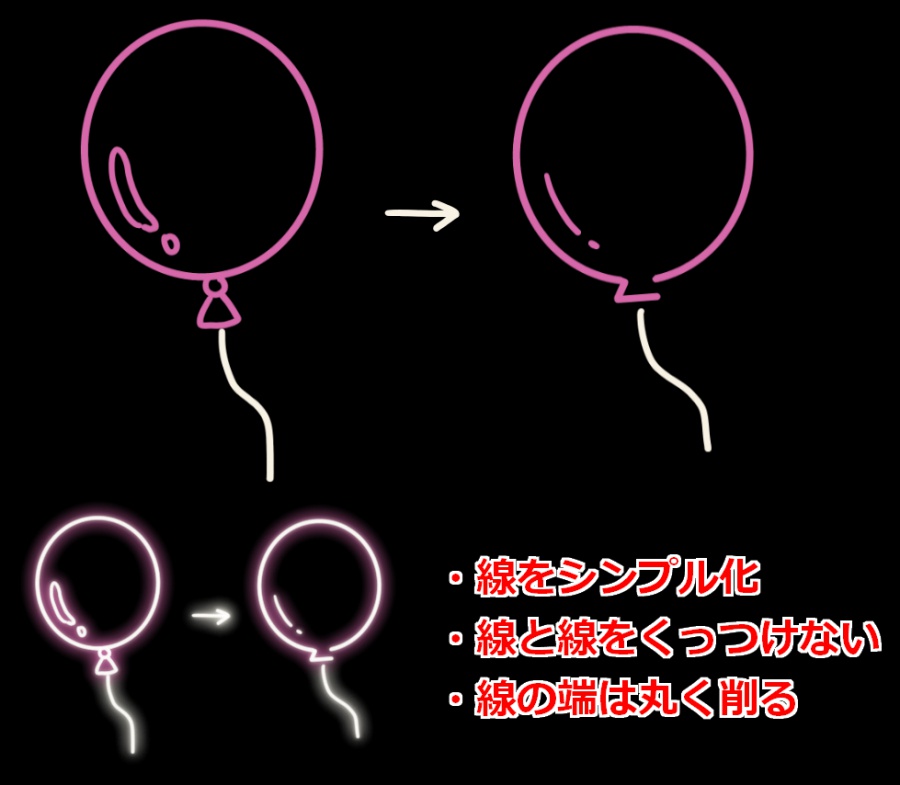
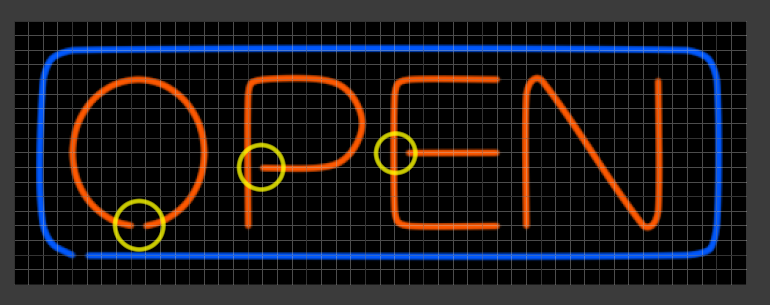
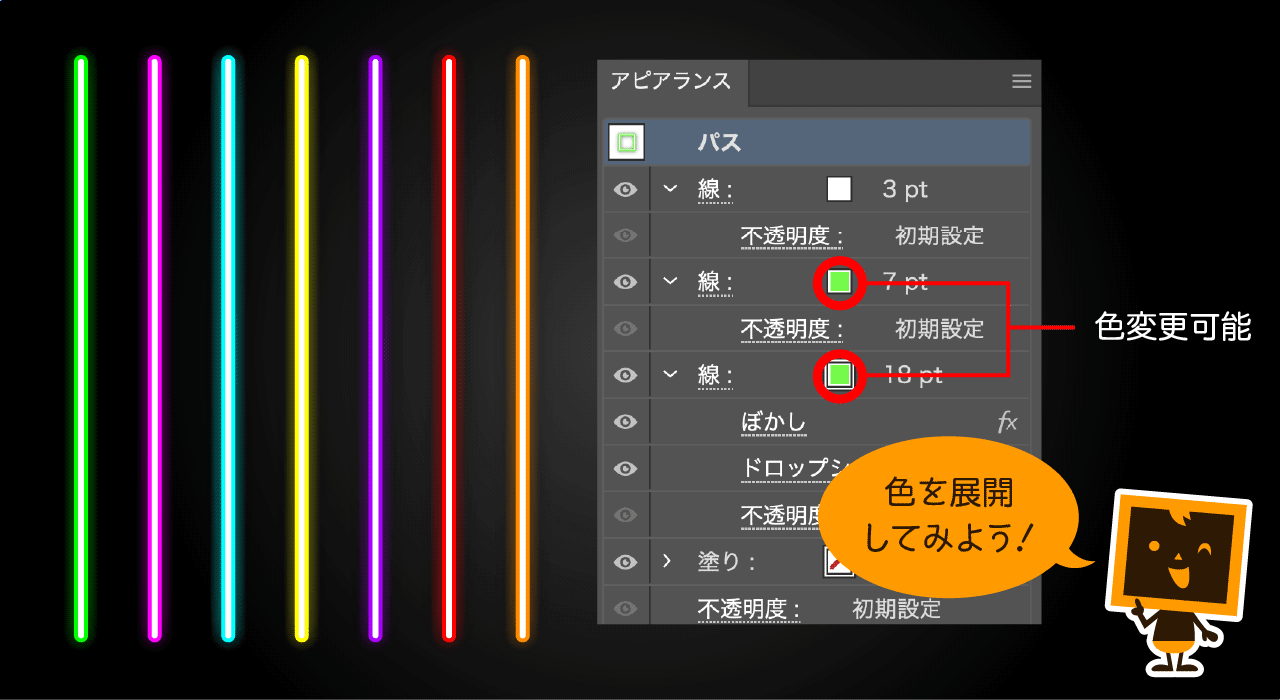
ネオン 描き方-ネオン効果 コンテンツid: ダウンロードした素材の使い方は、こちらをご覧ください。 ダウンロードした素材の格納場所 素材の読み込み方法 素材が使用できるソフト その他、素材のfaq イラスト・マンガ描き方ナビ ネオングリーンの配色について 続いて、このようなギザギザの線を描き、これをネオングリーンにしてみようと思います。 線の幅:6pt(サイズに応じて変更してください) 線の先端:丸 線の結合点:丸 にしてください。



カクテル ネオンシリーズ エアブラシアート エアブラシアート yuki jinのブログ 楽天ブログ
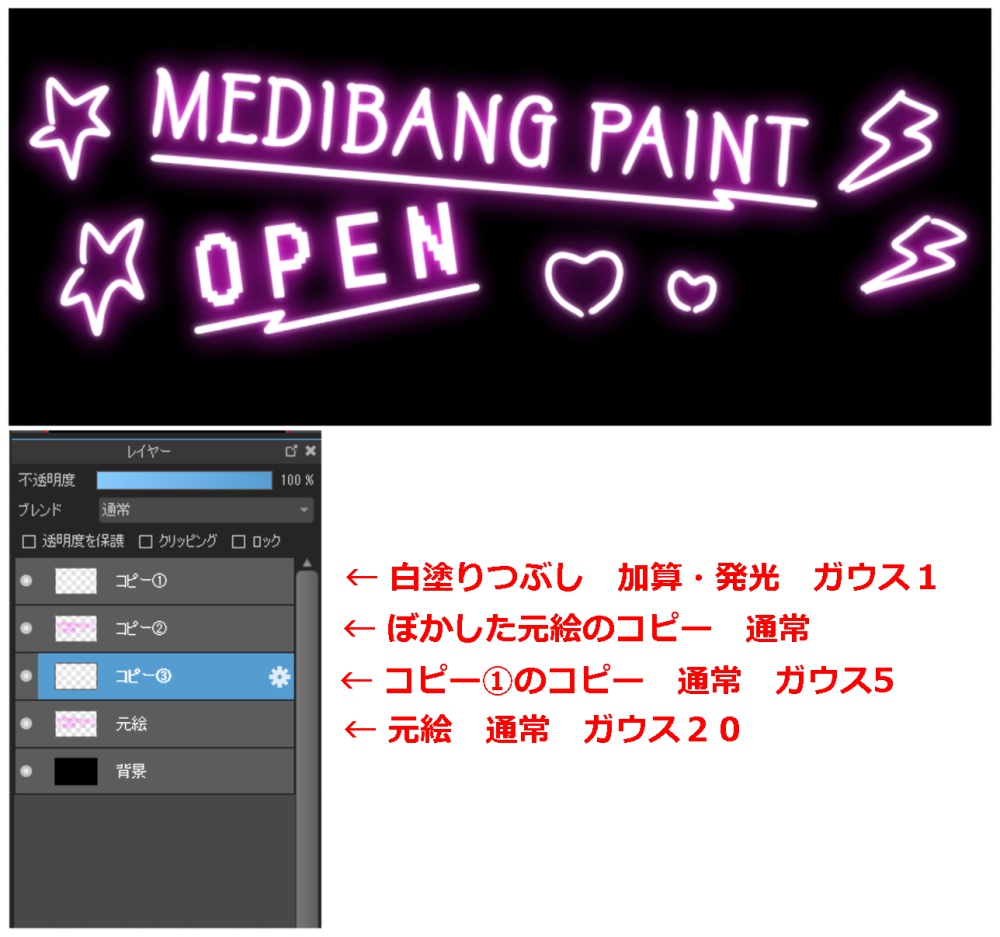
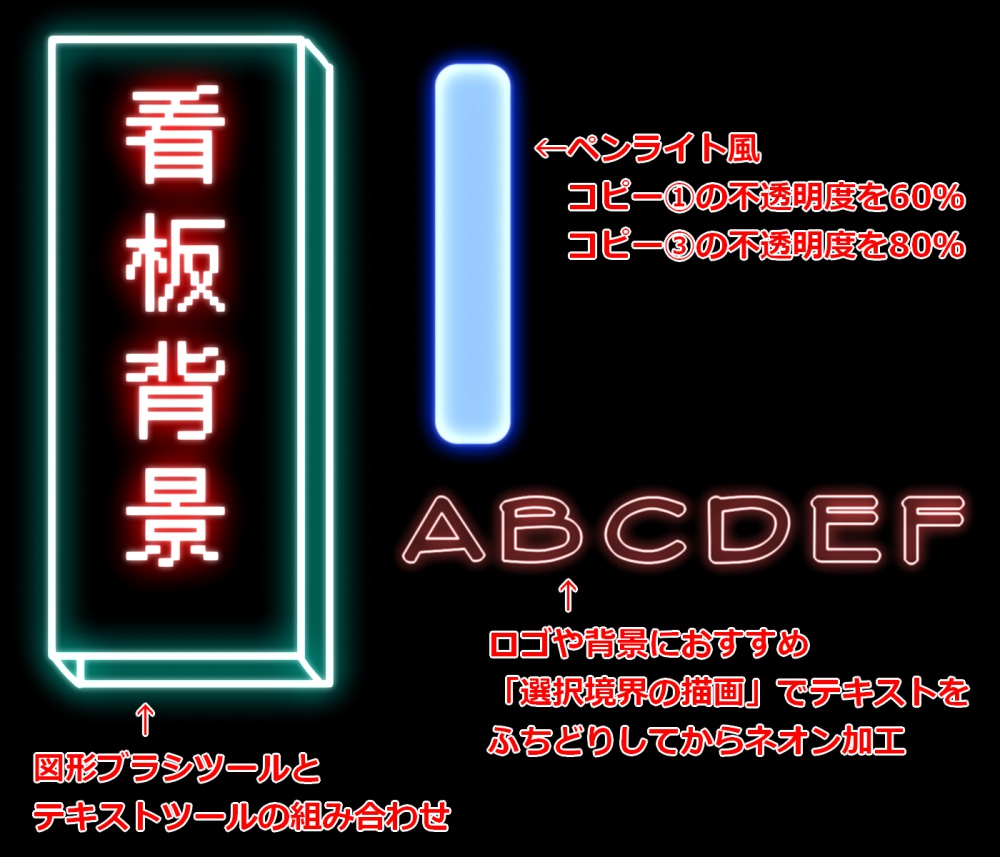
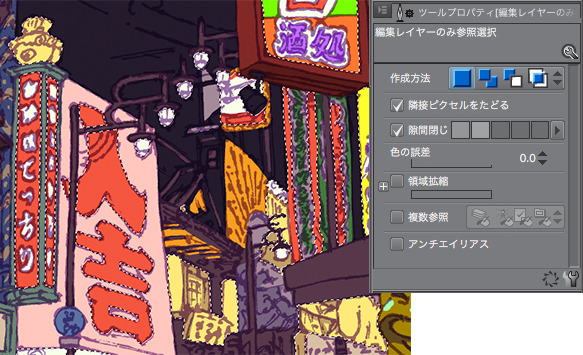
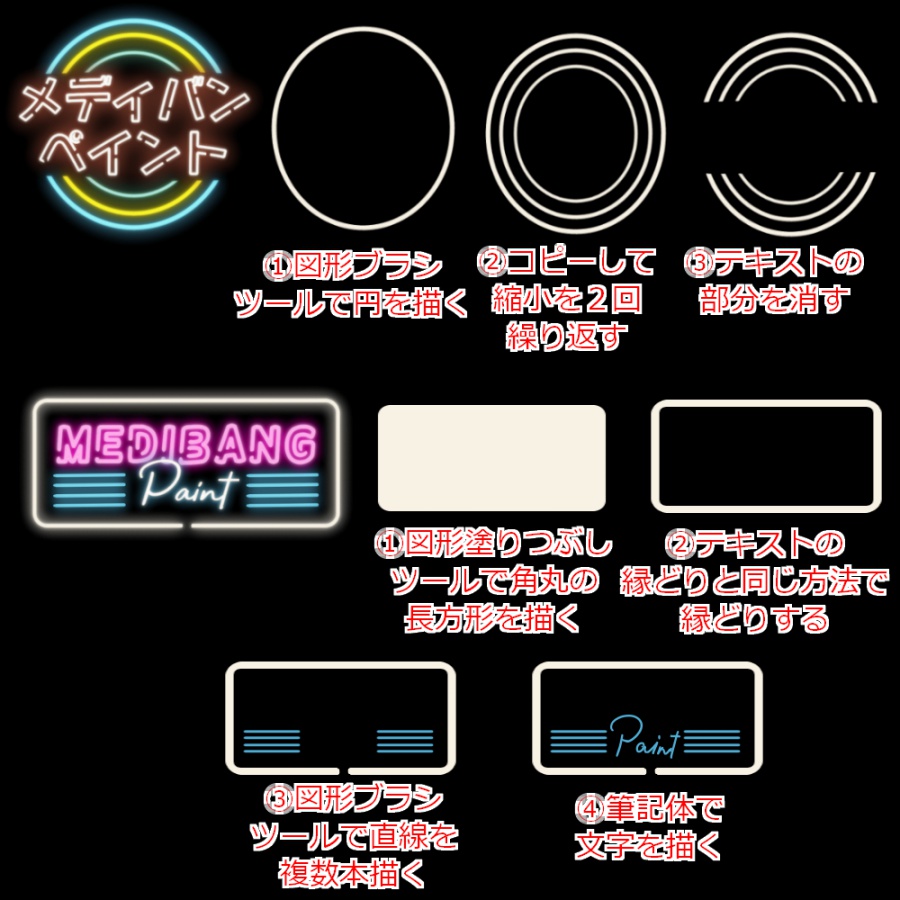
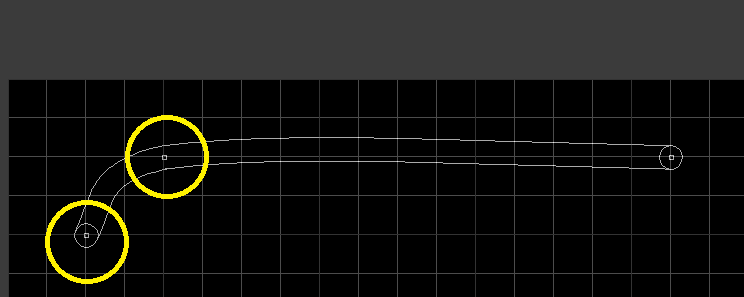
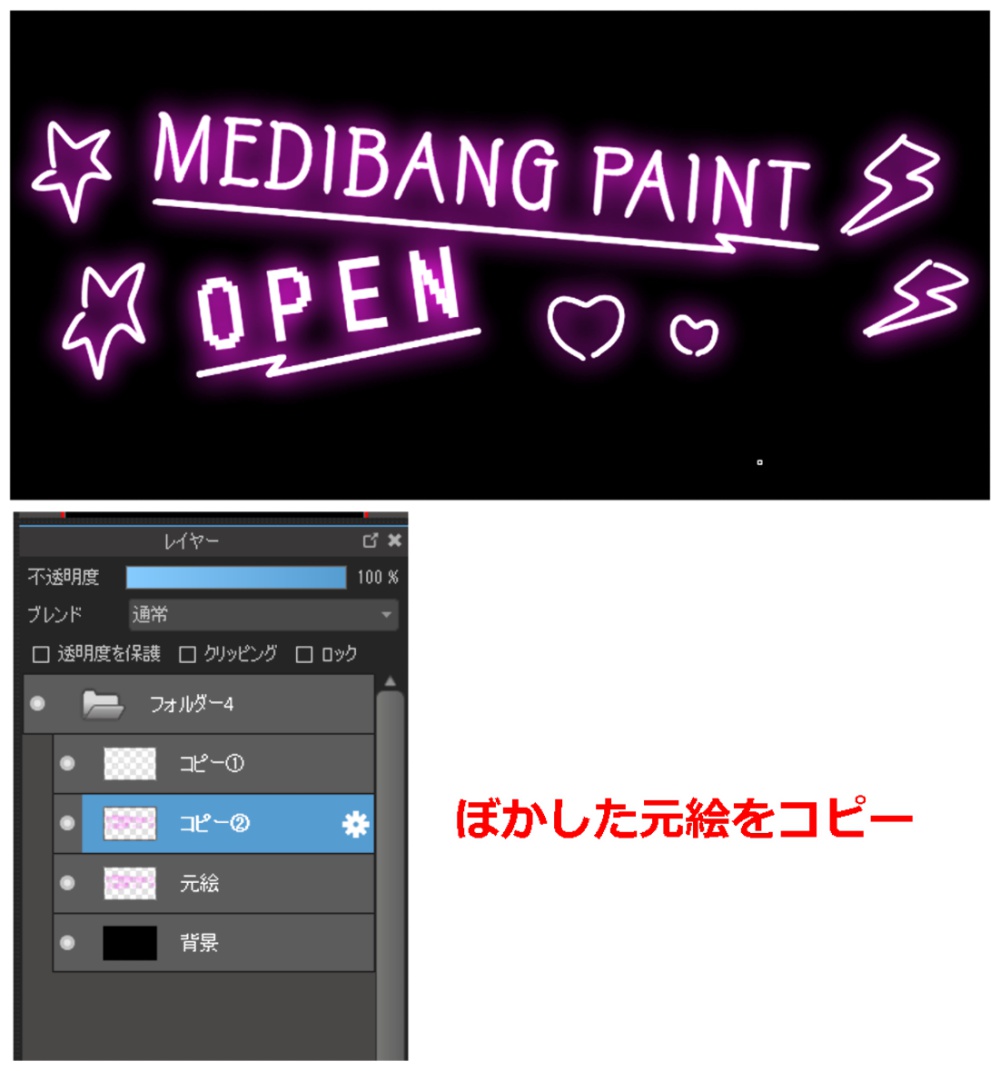
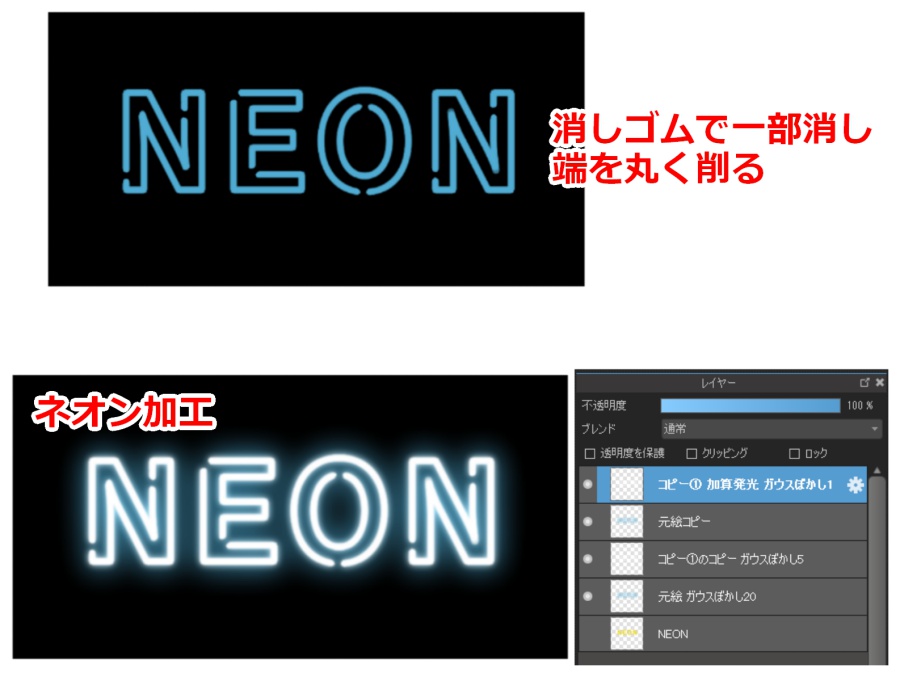
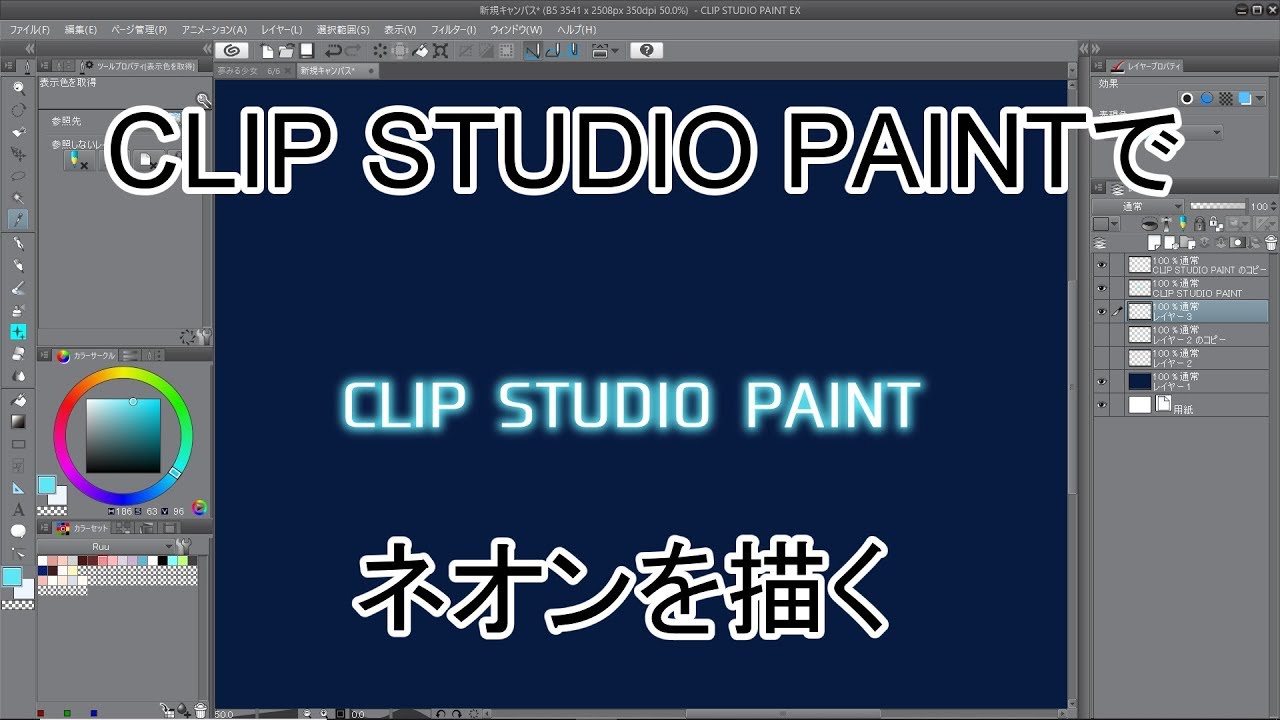
ネオンを描く方法 今回は簡単にネオンを描ける方法をご紹介します。 ネオンにしたい文字やイラストを描きます。 描いたレイヤーはすべて結合して一つのレイヤーにしておきます。 テキストツールを使用した場合はカラーレイヤーに変換してから結合しましょう。 元絵をコピーします。 コピーしたレイヤー (コピー①)の透明度を保護して白色に塗りつぶし makingof, neon, retro, tutorial are the most prominent tags for this work posted on September 4th, 17ツールから「図形」を選択し、サブツールから「直線描画」→「連続曲線」を選択します。 ツールプロパティでは曲線のタイプを「スプライン」に設定し、ブラシサイズを60にします。 フォアグラウンド色は #0058FF (ブルー系)に設定します。
デジタル魅力的なイラスト背景の描き方@4つの技術 イラスト プロの技デジタルイラストの塗り方6選 クリスタ クリスタ超カンタンな素材の作り方@漫画イラスト クリスタまず、手の上に三角形をペンツールで描きます。ツールバーからペンツールを選択(あるいはショートカットのpキーを使用)します。三角形を描く前にオプションバーで、以下のように設定します。 モード 「パス」から「シェイプ」に変更 塗り なし 線 白Search SNS ,twitterは最新、Googleは1週間以内に更新したサイトのみ。 URLを
外を歩けば目にする電柱や建物。 普段よく目にしている風景なのに、いざ描こうと挑戦してみると、なかなか難しいですよね。 説得力のある街並みや背景を描くには、設定したアイレベル(視点の高さ)を意識することや、建物の窓や電柱といった細部の描き方に気を遣うなど、様々なポイントがあります。 今回は、そんな街の描き方を解説した作品を特集しましネオン文字の作成方法についてですが、以下をご参照いただくようお願いいたします。 (まったく同じ効果にはなりませんので、ご了承ください。 ) 準備について 1. ツールパレットから テキストツールを選択します。 2.キャンバス上に フッ素とネオン元素の中性子ドリップライン探索実験時の粒子識別図 フッ素31( 31 F)とネオン34( 34 Ne)の事象が明瞭に観測されたにもかかわらず、フッ素32、33( 32 F, 33 F)とネオン35、36( 35 Ne, 36 Ne)の事象(図中赤点線に現れるはずの事象)は全く




I Made This For A Player Called Delvado 絵の描き方 絵 描き方




Cgshortcuts Com チュートリアル モーショングラフィックス 有益
ネオン イラスト 描き 方 簡単なネオンの光の塗り方 how to apply simple neon light 使用色鉛筆 colored pencils 木村 温 kimura on on twitter クリスタでネオンを描く 最近よく描くので自分用メモを兼ねて 色味やフォントウェイトにもよりますが 基本はこんな流れホームページのデザインに使ってみると面白いかも! 完成イメージ ステップ1 文字を用意します。 角が丸い書体を選ぶとよりネオンっぽくなります。 (文字サイズ:158pt) 文字が用意できたら、ウインドウ→アピアランスでアピアランスパレットを開き、 新規線を追加で文字に線(線色_C30/M100/Y100/K0)をつけます。 この時、文字の塗りはなしにしておいネオンネイルの描き方 ️ ベースカラーのクリアブラックは 999とミキシングは11の割合です ネオンカラーのジェルの使い方アレンジに ♀️ いつもと違ったアクセントをお楽しみください ジャパンネイル佐藤江利でした カラージェル 親・薬:999A




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




ネオンを描く方法 メディバンペイント Medibang Paint
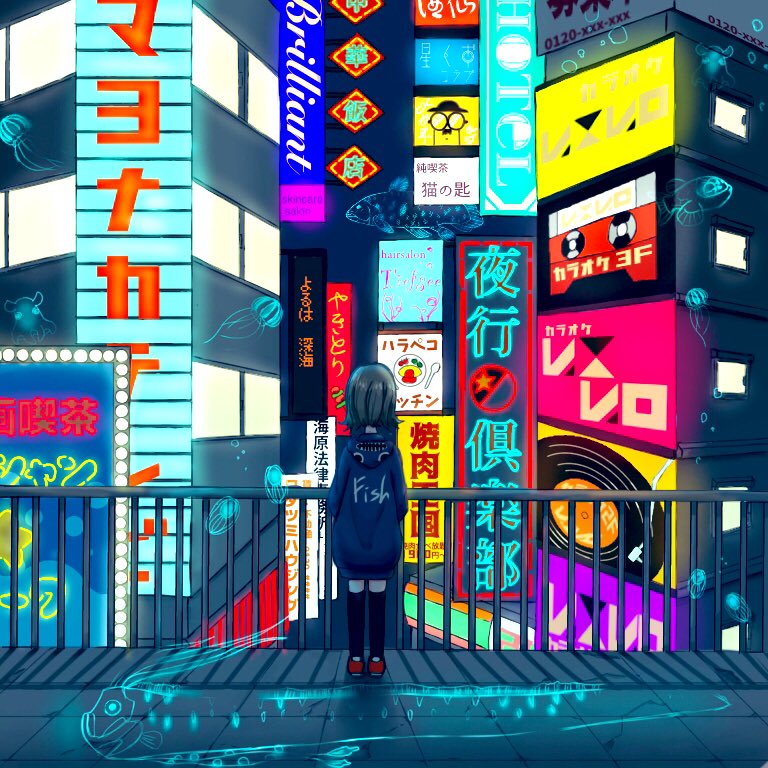
錯視のカタログ < 幾何学的錯視(形の錯視) > ミュラー・リヤー錯視 同じ長さの線分の両端に矢羽を付けた場合、内向きに付けると線分は短く見え(上図),外向きに付けると線分は長く見える(下図)。 錯視量が非常に多い大きさの錯視であるネオン街 類似ワード ネオン街 イラスト; クリスタでのネオンの描き方4ステップ (1)ネオンにしたい絵・テキストを用意する (2)白レイヤーを作成 (3)ガウスぼかしをかけるとネオンらしさが出てくる (4)さらにガウスぼかしをかけて各レイヤーの合成モードを変更 効果的なネオンデザインの配色 まとめ




Neon Action Clip Studio Assets




木村 温 Kimura On クリスタでネオンを描く 最近よく描くので自分用メモを兼ねて 色味やフォントウェイトにもよりますが 基本はこんな流れ もっとビカビカ光らせたい時は一番下に 白をコピーしてガウスを掛けたレイヤーを配置して 減算とかに
Procreateでネオンサインの描き方を解説! カッコいいRalph's Coffeeの看板に挑戦☆ネオン文字にするのはたった一つのポイントだけ! ネオンサインは、たった1つのテクニックだけ! 文字を発光させればOK! 動画をみながら、一緒に発光させてみよう! ネオンサインは、たった1つのテクニックだけ! 文字を発光させればOK! 動画をみながら、一緒に発光させてみよう Photoshopでネオン管が光っているような文字の作り方 背景を複製し、新規レイヤーに 任意のテキストを入力 (OPEN)。 複製した背景に レイヤーマスクを追加 し、描画モードを通常から 乗算 に変更。 レイヤーマスク部分に不透明度や流量を調整した黒色の ブラシ でテキストの周辺をなぞるように塗ります。 テキストレイヤーに レイヤー⇒レイヤースタイル⇒境界街のネオンブラシです。 書き忘れましたが大きいサイズのコマに描く場合は、上から下へザカザカ描いた方が綺麗に仕上がります。 小さいサイズのコマはペタペタ、大きいサイズのコマはザカザカです(笑) CLIP STUDIO ASSETS #街 #ネオン #光 コンテンツID




ネオンを描く方法 メディバンペイント Medibang Paint




ネオンを描く方法 メディバンペイント Medibang Paint
今回はイラストレーターで、ネオン文字を作りました。 とても簡単なので、ぜひ試してみてください。 Neon Light Text Effecthttps//wwwgraphicsfuelこの作品 「ネオン管風の描き方」 は 「メイキング」「ネオン」 等のタグがつけられた「丸餅くれじ」さんのイラストです。 「Twitterに載せた所、好評でしたのでこちらにも失礼します! 黒の背景で輝かせてみましょう☆」 Illustratorでここまでできる! 知っておきたいすごいチュートリアル、作り方まとめ Illsutratorでネオンエフェクトを完成させる方法 Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




Coconala ココナラ イラスト依頼の制作物 紙とペンと ねこだけ
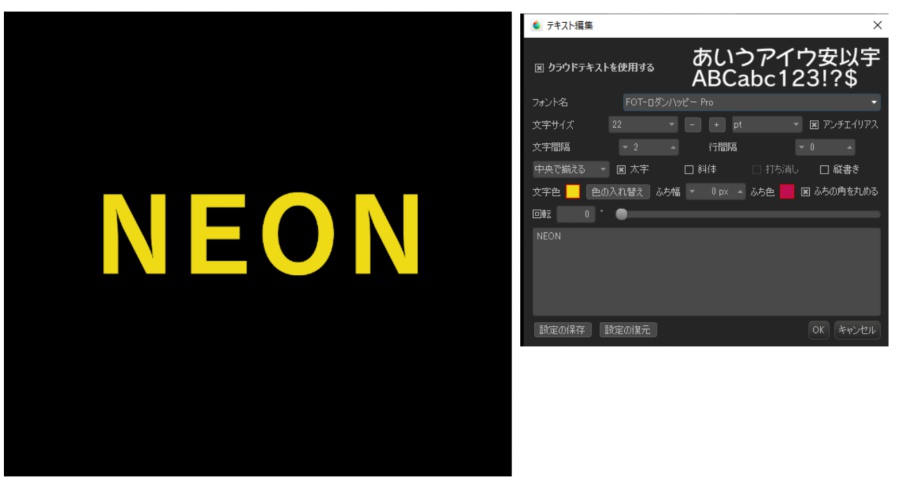
この講座について イラストレーターの宗像久嗣さんによる「男性の着物の描き方講座」です。 以前宗像さんが解説した『女性の浴衣の描き方講座』も合わせて読むと理解が深まりますので、そちらもぜひチェックしてくださいね! 最初に、この記事の内容を動画でまとめたPalmieの動画講座をネオンの光を表現するために、「ライトぼかし」レイヤーにぼかしをかけます。 フィルターメニュー→ ぼかし→ ガウスぼかしを選択し、ぼかす範囲:100に設定します。 テキストのネオンの描き方 まずはテキストをネオンにする方法をご紹介します。 テキストツールで文字を入力します。 今回は、クラウドテキスト「FOTロダンハッピーPro」を使用しました。 なお、画像の値はキャンバスサイズ1000×1000pxの場合の値です。 「レイヤー」タブ内の「変換」>「カラーレイヤーに変換」でテキストレイヤーをカラーレイヤーに変換し




ポスカ ネオン風イラストの塗り方 アート 色鉛筆 Posca Markers Youtube




98 フィルター 光彩 外側 Ibispaintの使い方




エアネオンアートの描き方動画が売れています エアブラシ教室 オンライン通信講座 絵心なくても大丈夫 大阪市




4 線の色変更とネオンの光 プロのイラストメイキング つちもちしんじ 4 By Clipstudioofficial Clip Studio Tips




ドット文字を応用して ネオンサイン を描いてみよう ドット絵講座 モシナラ もしも ならを極めるサイト




クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint



3




4 線の色変更とネオンの光 プロのイラストメイキング つちもちしんじ 4 By Clipstudioofficial Clip Studio Tips



Photoshopでオシャレなネオンサインのような文字を作る方法 株式会社テイクフォー




Gimpチュートリアル Gimp Master Gimp ネオン文字の作り方 チュートリアル




n的画譚neon文字 その1




Photoshop講座 フォントでつくる 夜を彩るネオンサイン Youtube




Photoshopでネオン管の文字を書く方法 夢みるゴリラ




3分解説 ネオン文字の簡単な作り方 Youtube




Clip Studio Paint ネオンサイン風のイラストを作ってみよう Chronoir Net




ネオンサインセット2イラスト No 無料イラストなら イラストac Iphoneグリッター壁紙 ネオンサイン ネオン デザイン




エアネオンアートの描き方動画が売れています エアブラシ教室 オンライン通信講座 絵心なくても大丈夫 大阪市




コロナで帰れない 神戸への思いネオンサインに イラストレーターの投稿に共感続々 まいどなニュース



Q Tbn And9gcsp5dkgt0lwerkpwpo0yqmcatra3z375rfzjijws48z6s3pcj12 Usqp Cau




かみやん こっちの方がいいか ネオンが流行ってるらしいからアイビスペイントでやってみた




簡単なネオンの光の塗り方 How To Apply Simple Neon Light 使用色鉛筆 Colored Pencils Youtube




Photoshopで ネオン文字 を初心者でも簡単に作れちゃう方法 27枚の画像で詳しく解説 これブロ




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint



アイビスペイント でネオンみたいにほわって光る光の塗り方と ドラゴ Yahoo 知恵袋




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




ネオンを描く方法 メディバンペイント Medibang Paint




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




Clip Studio Paint ネオンサイン風のイラストを作ってみよう Chronoir Net




ネオンを描く方法 メディバンペイント Medibang Paint




クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑




Ipad初心者が 10日間でそこそこイラストを描けるようになるまでにやったこと ぽんず Note




Shichi ネオン街を描きました アイビスペイント




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




手書きであっという間にネオンサインが作れちゃう 消し方 描き方 Youtube




Clip Studio Paint ネオンサイン風のイラストを作ってみよう Chronoir Net




クリスタ描いた絵をネオン風に光らせよう Clip Studio Paint初心者向け Youtube




オンライン動画 エアネオンアートの描き方 エアブラシレッスン動画販売店 ジンハウス




色鉛筆で描く 色々な描き方 塗り方 コツまとめ その2 Youtube




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方



Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




4 線の色変更とネオンの光 プロのイラストメイキング つちもちしんじ 4 By Clipstudioofficial Clip Studio Tips




印刷 ネオン街 イラスト 描き方 最高の壁紙のアイデアcahd




ロゴ フォントでつくる 夜を彩るネオンサイン Psgips




Youtube ネオンサイン サイン 文字




超簡単でそれっぽいネオンサインを描く ねむ Note




ネオンみたいな文字を書く方法 Ibispaint




Clipstudiopaint ネオンの表現 描き方 Youtube




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




エアネオンアートの描き方動画が売れています エアブラシ教室 オンライン通信講座 絵心なくても大丈夫 大阪市



Tutorial 蛍光ネオン管を描く イラレラボ Illustrator Labo



Q Tbn And9gcslqe97nsp8vfbr16jpiquzivr2llbfhiwrl9bqcml81 Fnbu Usqp Cau




クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑



カクテル ネオンシリーズ エアブラシアート エアブラシアート yuki jinのブログ 楽天ブログ




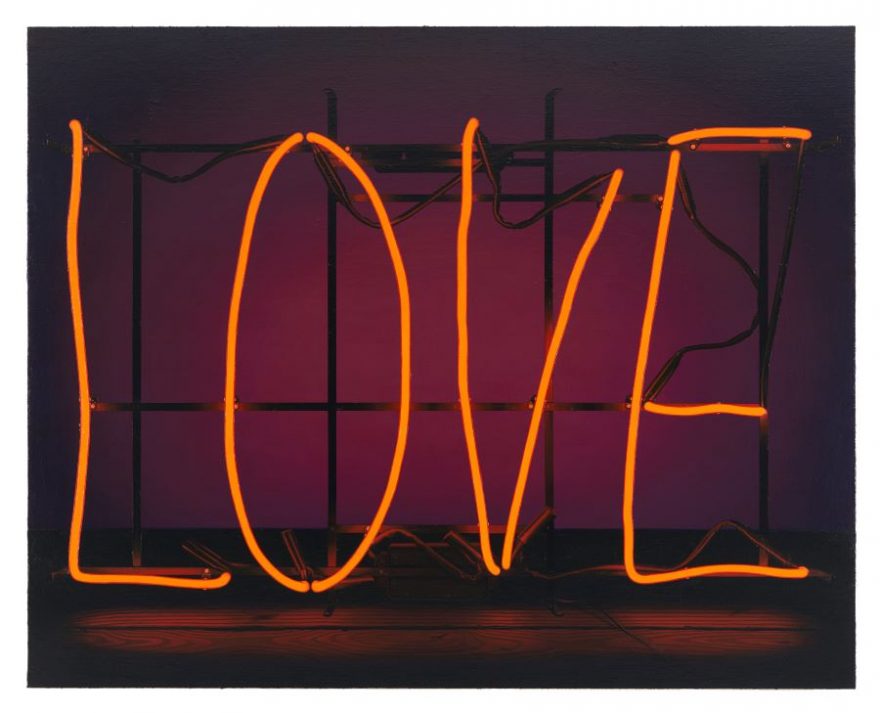
テレ朝post ネオン管をリアルに描き出す 画家 横山奈美が 見向きもされないもの をあえて描く理由




超簡単でそれっぽいネオンサインを描く ねむ Note




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




フォトショップ ワンランク上のネオンサインエフェクトのつくり方 Photoshopvip




Coconala ココナラ イラスト依頼の制作物 紙とペンと ねこだけ




エア ネオンアートの描き方 dvd Jinhouse販売中 塗装機器と塗料の販売 プロホンポ




メイキング ネオン管風の描き方 丸餅くれじのイラスト Pixiv 描き方 フォトショ デザイン 勉強




フォトショップ ワンランク上のネオンサインエフェクトのつくり方 Photoshopvip




ネオンサイン オオサカマニア Osaka Metroが届ける大阪のお出かけサイト



ネオン街 画像作成




Photoshopでネオン管が光っているような文字の作り方を解説




みつまめ Twitter પર ネオンの描き方という素敵なツイートを発見しすぐさまやってみたくなったので 唯ちゃんのエンジョイで 背景頑張ったー 小倉唯




光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ




Coconala ココナラ イラスト依頼の制作物 紙とペンと ねこだけ




ネオン風のイラスト制作 S29 イラスト工房




Photoshop文字加工を極める テキストエフェクト用チュートリアル186個まとめ 保存版 Photoshopvip




短い手順で発光エフェクト ワンドロで使えそうなキラキラ表現のメイキング お絵かき図鑑




ネオンサイン風の文字を手軽に無料文字入れアプリphontoで作るっ デザイン や




ぼやっとした線の描き方 簡単メイキング Ibispaint




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint




Dianne イラスト デジタルart 色鉛筆画 チョークアート 看板 En Twitter ネオンロゴデザイン 昔バーテンダーされていた方だから お店風に描いてみました 真ん中に名前いれました ネオンイラスト 名前ロゴデザイン ネオンロゴマーク Ipadpro プロ




ポスカ ネオン風イラストの塗り方 アート 色鉛筆 Posca Markers Youtube



ネオンのような文字の描き方を教えてください ネオン 管 イラスト 描き 方




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




もはや風前の灯火となったネオンライトの製造現場を描いたムービー The Making Of Neon Signs Gigazine




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




エアネオンアートの描き方動画が売れています エアブラシ教室 オンライン通信講座 絵心なくても大丈夫 大阪市



ネオン街 画像作成




Neon Effect Clip Studio Assets




ネオンを描く方法 メディバンペイント Medibang Paint




Pc Illustrator のアイデア 97 件 イラレ デザイン 勉強 デザイン




ポップなネオンイラストを描いてみよう メディバンペイント Medibang Paint



ネオン街 画像作成



Q Tbn And9gctmoumbvn2ewpdlynef4sclwzkvxz6eek2er48sjexjj815 F0n Usqp Cau



難しくないお手軽なネオンサインの作り方 ネオアキハバラのロステク デ ジ キャラット2 モノリスグラフ




ネオン風 ピンクのポスカを使って向日葵くんをネオンライト風に描いてみた Neon Light 描き方 Youtube




エアネオンアートの描き方動画が売れています エアブラシ教室 オンライン通信講座 絵心なくても大丈夫 大阪市




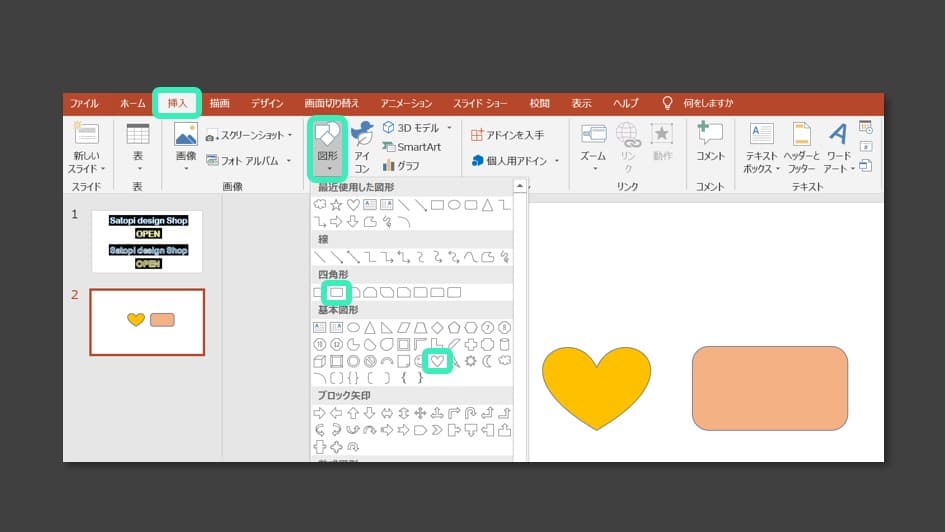
パワーポイントでネオンサインを描いてみよう 新しく創るをサポートsatopi Design




クリスタ ネオンの描き方簡単4ステップ ネオンのイラストに効果的な配色も お絵かき図鑑


コメント
コメントを投稿